Heading 1
Heading 2
Heading 3
Call to action:
Text block Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus a pretium leo. Praesent eu sem nulla. In nunc arcu, rutrum eu malesuada sed, lacinia nec ipsum. Maecenas quis tincidunt sem. Quisque vitae nisl vel purus laoreet efficitur quis ut arcu. Nulla sit amet risus hendrerit, tristique augue eu, dapibus risus. Curabitur ullamcorper ligula lacus, sit amet pharetra neque interdum in.
Normal Text
Bold Text
Italic Text
Underlined Text
Strikethrough Text
Code Text
Bullet list block:
- Bulleted list block item 1
- Bulleted list block item 2
- Bulleted list block item 3
Numbered list block:
- Numbered list block item 1
- Numbered list block item 2
- Numbered list block item 3
Todo list block:
Toggle Block
Table of contents block
- Heading 1
- Heading 2
- Heading 3
- Call to action:
- Bullet list block:
- Numbered list block:
- Todo list block:
- Toggle Block
- Table of contents block
- Quotes
- Callouts
- Code blocks
- Divider block
- Table
- Large Gallery
- Medium Gallery
- Small Gallery
- List
- This is Rashid.
- I build tools that work well and feel great.
Quotes
Text block Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus a pretium leo. Praesent eu sem nulla.
Callouts
Code blocks
import { useState } from 'react';
export default function Component() {
const [name, setName] = useState('juan');
return (
<div>
{name}
</div>
);
}.notion-code code[class*='language-'],
.notion-code pre[class*='language-'] {
color: #FAFAFA !important;
text-shadow: none !important;
}
.notion-code pre::-webkit-scrollbar {
display: none !important;
}
.notion-code pre {
-ms-overflow-style: none !important; /* IE and Edge */
scrollbar-width: none !important; /* Firefox */
background: rgba(255, 255, 255, 0.08) !important;
border: 1px solid var(--color-border-default) !important;
}Divider block
Table
Name | Column | Tags |
|---|---|---|
Juan | OwnerDeveloper | |
Michel | Designer | |
Vanessa | Product Manager |
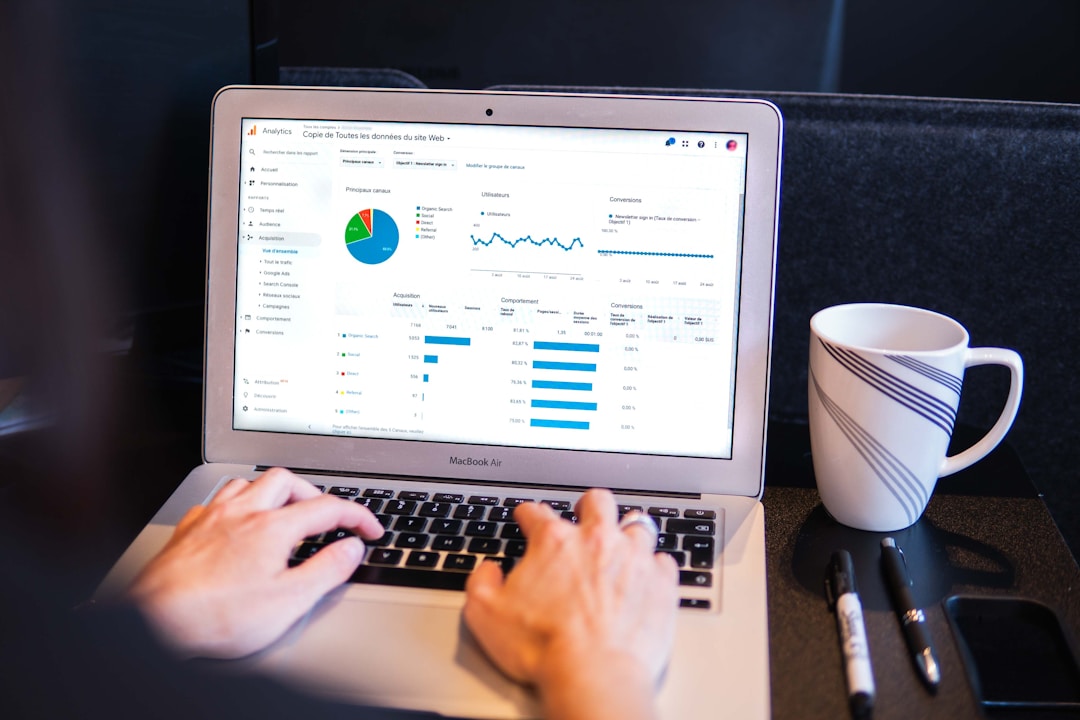
Large Gallery










/w=1920,quality=90,fit=scale-down)









































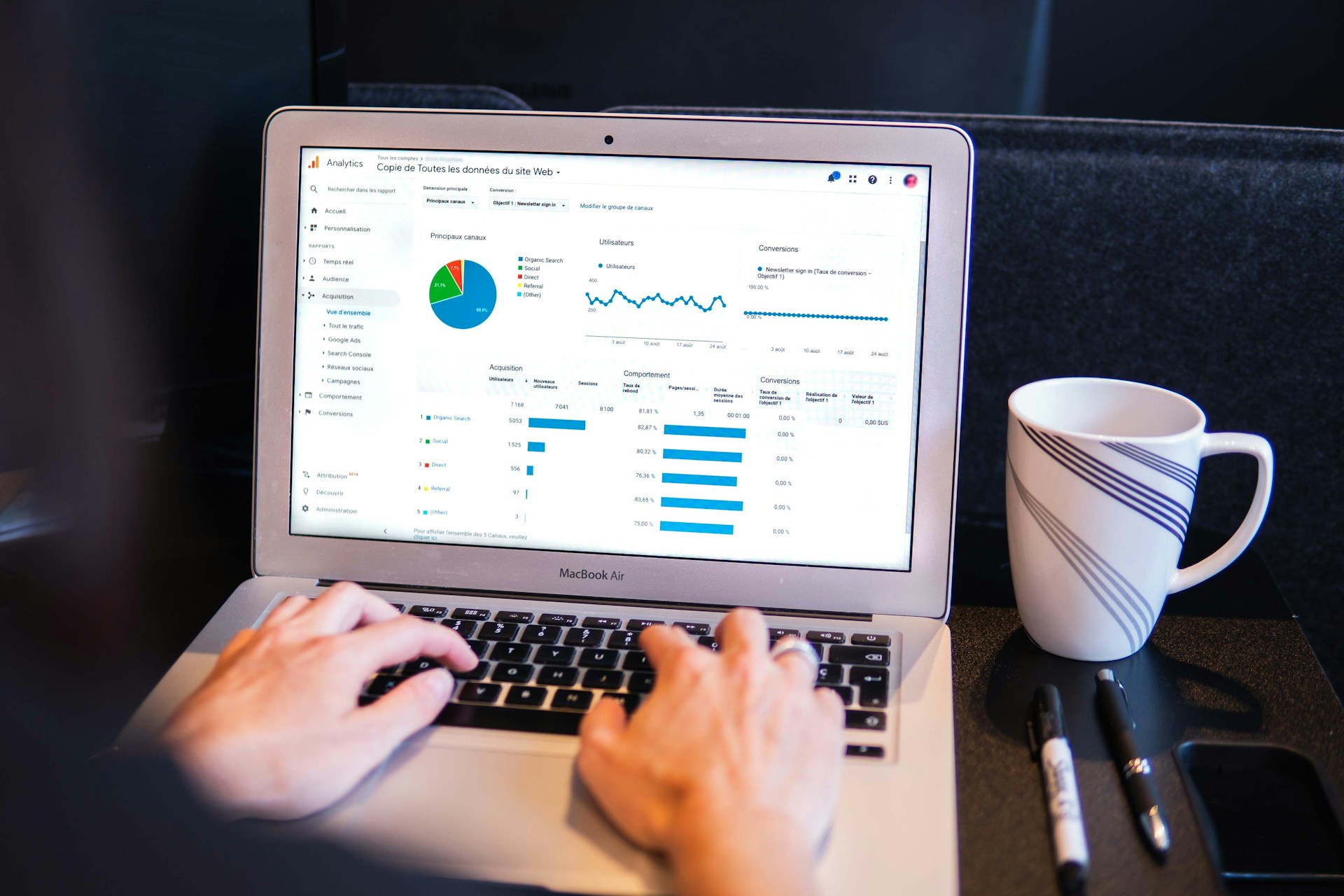
Medium Gallery










/w=1920,quality=90,fit=scale-down)









































Small Gallery











List
Connecting Communities through Marketplaces: Building platforms that bridge people and opportunities.
Strategically Investing Over $1M in Ad Campaigns: Diving deep into the world of digital advertising.
Crafting Software Solutions for SMEs: Tailored tools that empower small businesses.
Discovering AI and Aligning Goals: The journey of intertwining artificial intelligence with mission-driven objectives.
Cultivating a Remote Team of 60: A focus on culture and collaboration in a decentralized workspace.
Pioneering a COVID Testing Platform: Multi-country testing.
Connecting Communities, Empowering Local.
Connecting Communities, Empowering Local.
Connecting Communities, Empowering Local.
HTML and CSS may define the structure of a web application, respectively, but JavaScript is the soul.
AyudaLocal es un proyecto innovador que surge con la intención de unir a las comunidades locales en México y apoyar su economía. Su misión es conectar a los proveedores de servicios locales con los usuarios que necesitan sus servicios, promoviendo así el comercio local y el desarrollo de la comunidad.

This is Rashid.
I build tools that work well and feel great.










































































































































_On_Society/w=1080,quality=90,fit=scale-down)